개발자마다 선호하는 에디터가 있습니다만,
무료(!)로, 그리고 범용적으로 이용할 수 있는 에디터로 MS의 Visual Studio Code가 있습니다.
(저의 1순위 에디터는 아닙니다.. ㅎ)
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
설치 과정은 다음과 같습니다.
1) 설치 - https://code.visualstudio.com/ 접속 후 설치 환경을 선택합니다.

2) 설치 파일을 실행하고 동의! 동의! 합시다..
(설치위치는 편하신대로.. 저는.. C:\app\Microsoft VS Code )







환경 설정도 적딩하게 해야 하겠죠..
※ VSCode는 커맨트 팔레트를 통해서 다양한 명령을 줄 수 있습니다. (Ctrl + Shift + P)
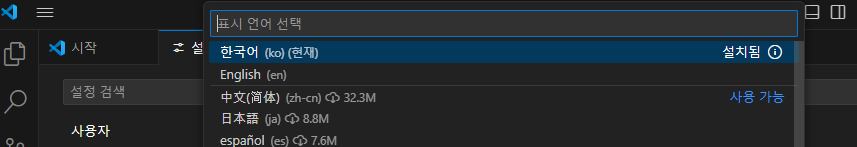
1) 언어 - 한글 설치
커맨트 팔레트 (Ctrl + Shift + P) 에서 Configure Display Language 를 타이핑하여 선택한 후, 한국어를 설치합니다.
(한국어를 선택하면 Language Pack이 설치됩니다만, 혹시 한글(ko)이 없다면 확장(Ctrl + Shift + X)에서 Korean Language Pack을 검색하여
설치하시면 됩니다)


2) 그외 에디터 설정들


(※ 글꼴이나 Tab Size 등의 설정이 가능합니다! )
개발 환경구성은 확장(Ctrl + Shift + X 또는 사이드바의 ▦ (..))를 이용하시면 됩니다.
(Python이나 C++ 등 설치가 필요하겠죠? )
1) C/C++ 설치
확장(Ctrl + Shift + X)에서 "C++"를 검색하신 후 C/C++를 [설치] 하시면 됩니다..
(C/C++ Extension Pack도 설치해놓아도 됩니다)



하지만 컴파일러가 없네요.. 컴파일러 설치도 필요합니다.
2) 컴파일러 설치
(https://code.visualstudio.com/docs/languages/cpp#_install-a-compiler 참고)
Windows 환경에서는 MSVC 나 MinGW 설치가 가능합니다.
ex) MinGW (https://code.visualstudio.com/docs/cpp/config-mingw)
Github 접속 https://github.com/msys2/msys2-installer/releases/ 후 설치 파일을 다운로드 해서 실행합시다.





설치 완료 후 MinGW-w64 툴체인을 설치합니다.
(MSYS2 실행 시 보이는 콘솔(또는 시작 > msys2 ucrt64 실행)
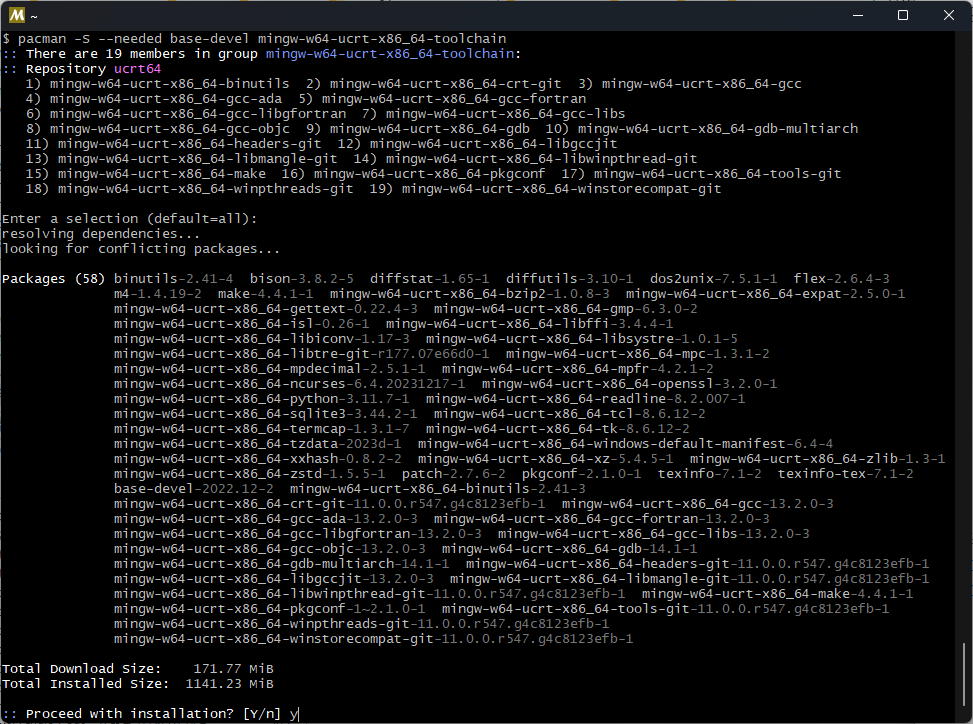
$ pacman -S --needed base-devel mingw-w64-ucrt-x86_64-toolchain
입력 후 엔터(번호선택 안함), y 를 입력합니다)


설치가 완료되면 실제 bin 폴더에 파일들이 채워져 있습니다.
Windows에서 이를 이용할 수 있도록 환경변수 등록을 해주면 됩니다.
(Windows 설정 > 환경 변수 편집 > 새로 만들기 > "C:\app\msys64\ucrt64\bin" 추가)
이후 cmd에서 gcc -v 또는 g++ -v 또는 gdb --version 로 잘 연결되었는지 확인합니다.


3) 마지막으로 VSCode에서 빌드 구성을 연결해줍니다.
VSCode > 터미널 Terminal > 기본 빌드 작업 구성 Configure Default Build Task 선택 후
실행할 빌드 작업 선택 > 템플릿에서 tasks.json 파일 만들기 > Others 임의의 외부 명령을 실행하는 예를 선택하면 tasks.json이 열립니다.
여기서 https://code.visualstudio.com/docs/cpp/config-mingw#_understanding-tasksjson 참고하여 내용을 추가해 주세요.
(tasks.json은 파일 > 기본 설정 > 사용자 작업으로도 열 수 있습니다)



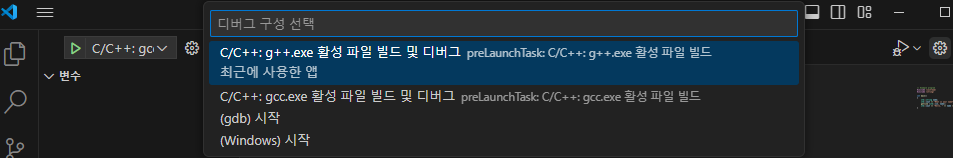
그리고.. 실행 및 디버그(Ctrl + Shift + D)에서 g++ / gcc 선택 후 설정 아이콘을 선택하면, launch.json이 열립니다.
해당 실행 환경에서의 환경 - path 등 - 을 확인하시면 됩니다.
(참고로.. "externalConsole"은 기본 false(터미널 창에서 실행)로 되어 있으나, true로 설정하시면 새 창이 열리면서 실행됩니다)

설정이 완료되면 실행 버튼 클릭 시 아래와 같이 선택 화면이 나오고, 실행이 됩니다.

참고)
https://code.visualstudio.com/
https://code.visualstudio.com/docs/languages/cpp
'개발' 카테고리의 다른 글
| [python]sqlite3 (0) | 2024.07.17 |
|---|---|
| [Framework]Front-End Framework들 (0) | 2024.07.04 |
| [python-오류]ERROR: Could not install packages due to an OSError: [Errno 2] No such file or directory ... (0) | 2024.06.10 |
| [python]파이썬 기반 웹프레임워크 - Django, Flask (0) | 2024.05.25 |
| [python]OpenCV와 imutils (0) | 2024.05.13 |

