개설한 티스토리에서 부가적으로 구글의 서치콘솔과 애널리틱스를 연결하여야 합니다.
티스토리에서는 이러한 연결을 위한 플러그인을 제공하는데요,
플러그인 설정은 다음과 같습니다.
1) 관리자 페이지 > 플러그인 메뉴 > 설정할 플러그인 선택
(여기서는 구글 서치콘솔, 구글 애널리틱스이겠죠?)

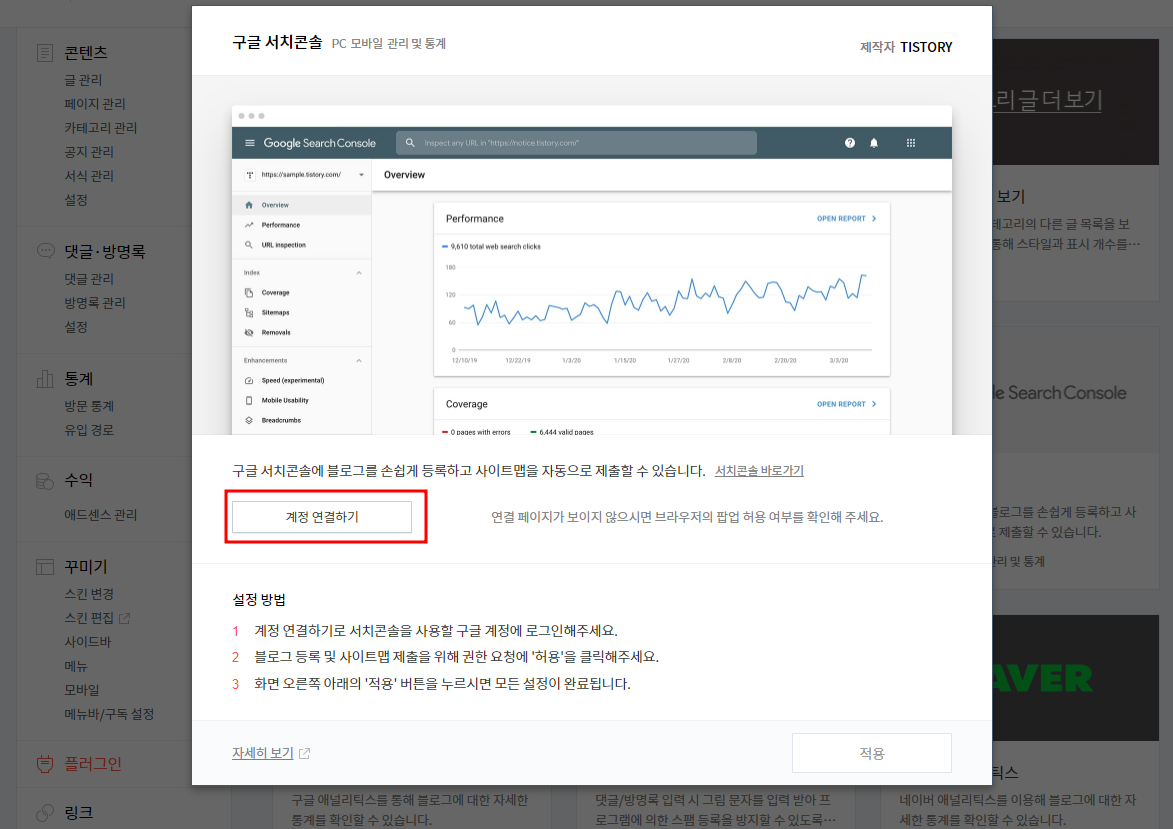
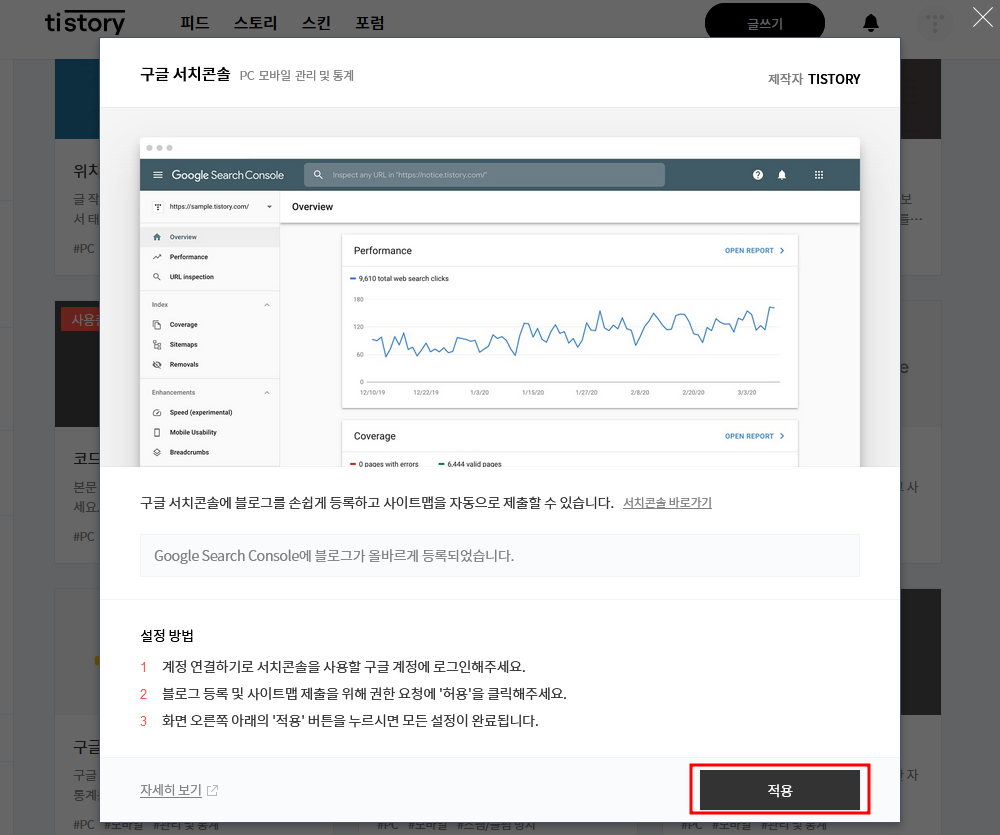
2) 구글 서치콘솔 설정
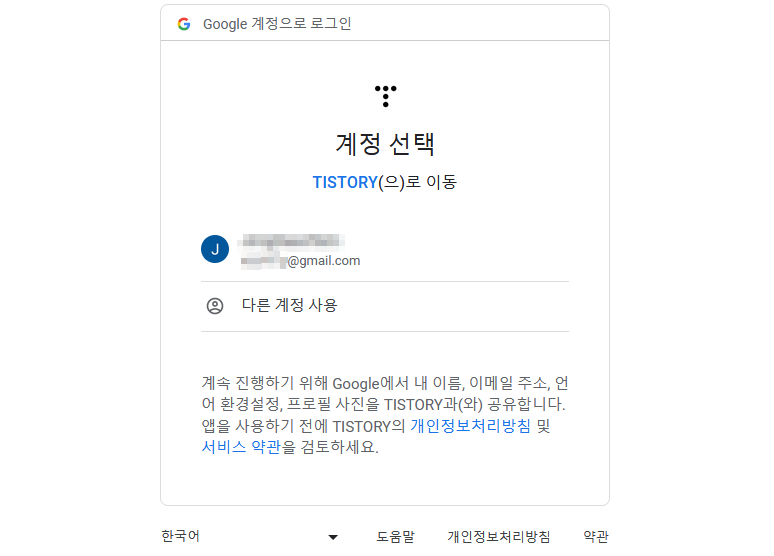
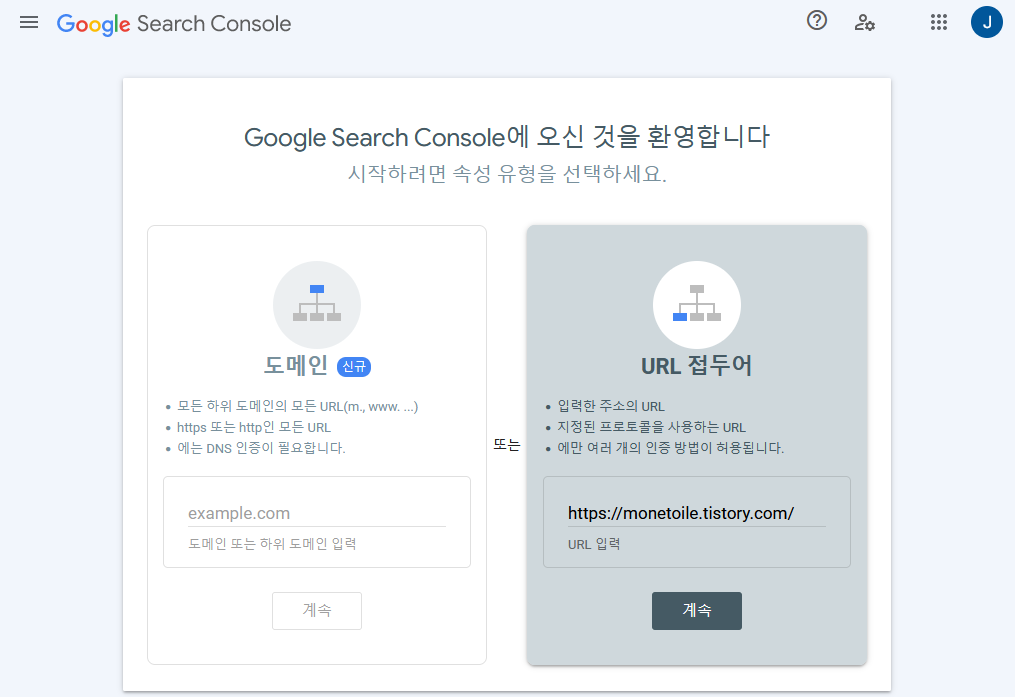
계정연결 및 계정액세스 요청 설정 이후
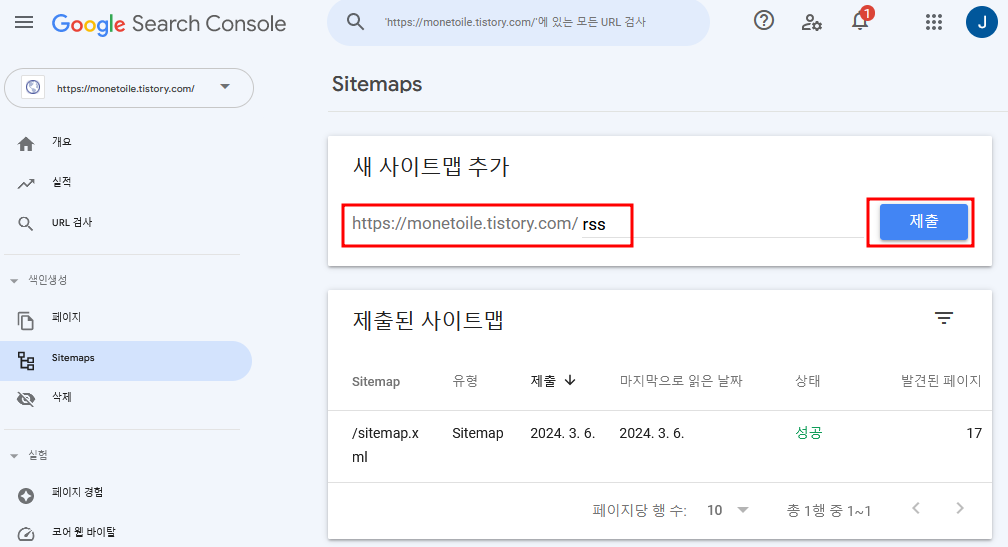
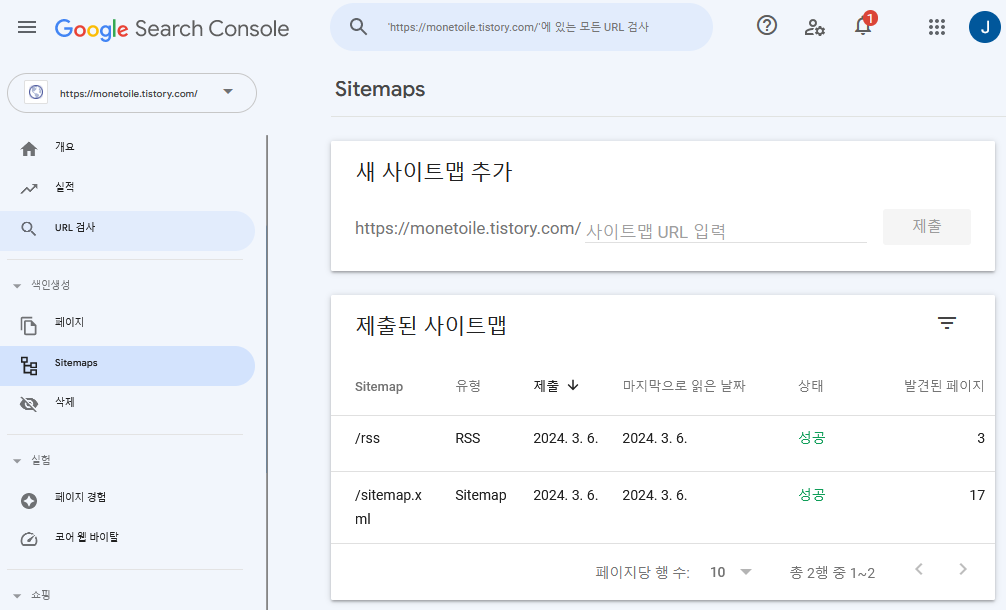
구글 서치콘솔에서도 sitemap 설정을 완료하고 적용을 클릭합니다.











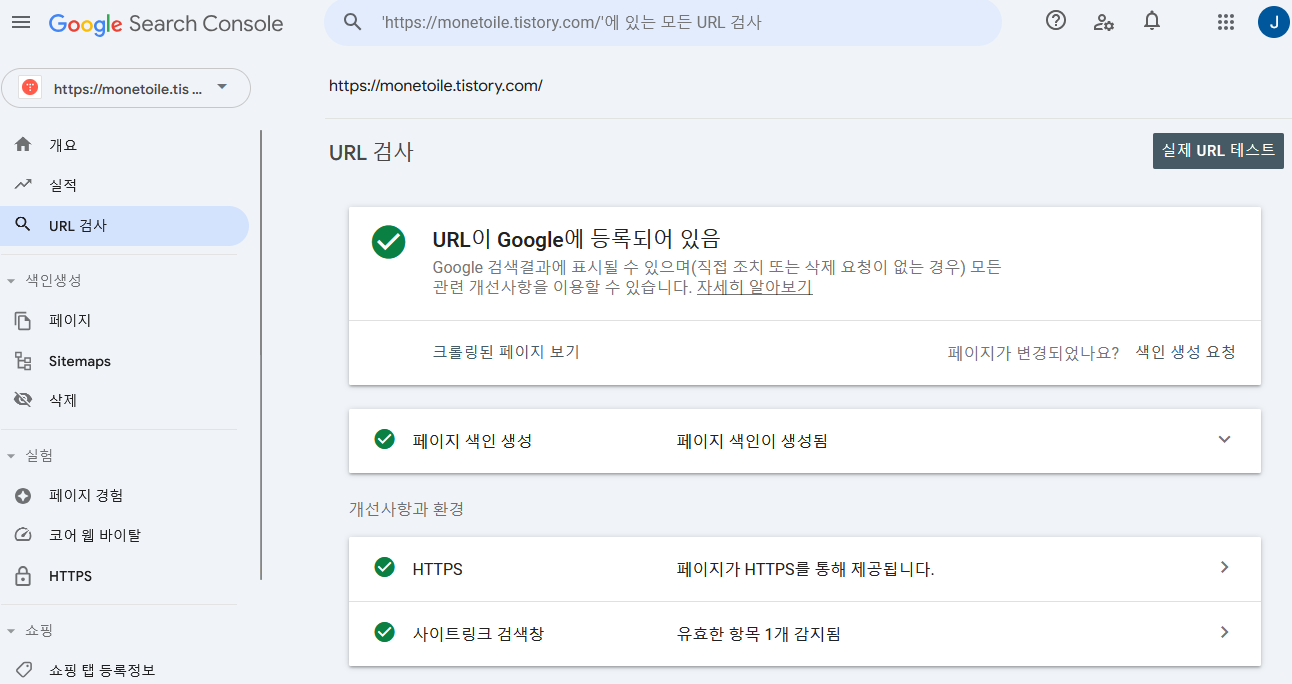
※ 구글 서치콘솔을 설정하고 바로 색인이 생성되지 않으므로, URL 검사 - 색인 생성 요청을 실행합니다.
이후 일정 시간이 지나고 나면 URL이 등록되고 색인 생성이 되어 있음을 확인할 수 있습니다.


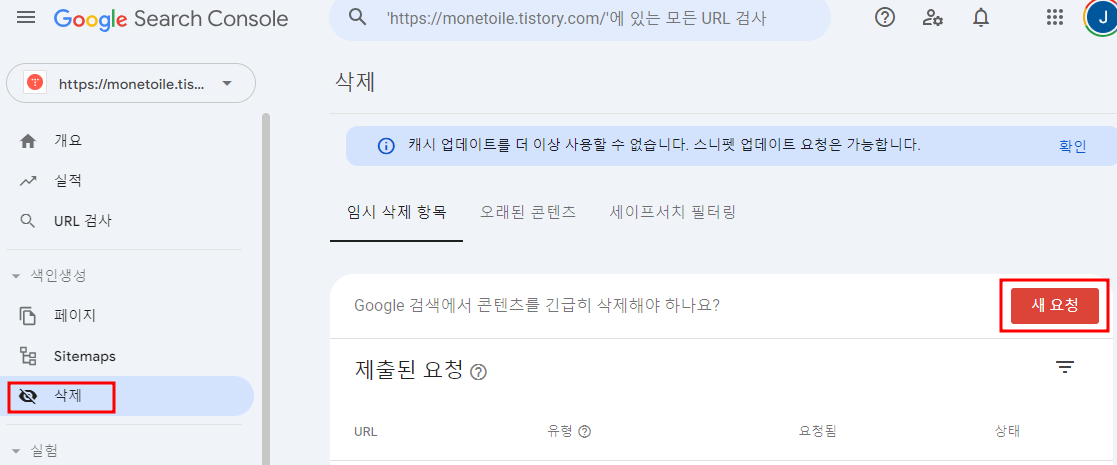
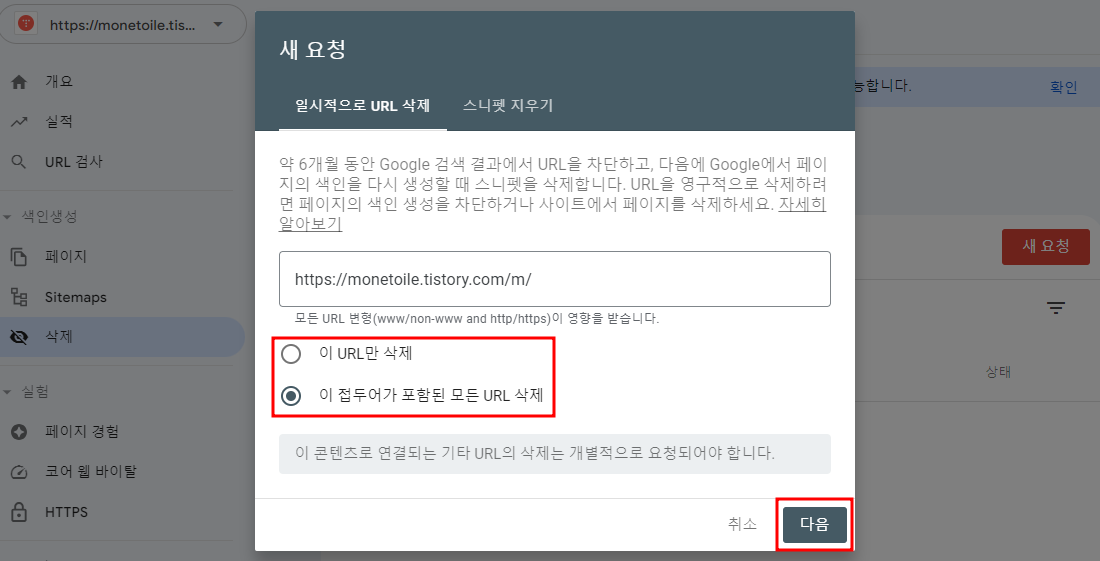
※ 구글 서치콘솔에서 페이지 색인 생성이 잘못된 경우 - 페이지 색인 생성이 실패하였으나, 그 페이지가 비공개되거나 없는 페이지인 경우,
페이지 삭제가 필요합니다.




※ 참고 URL 삭제 https://support.google.com/webmasters/answer/9689846#make_permanent
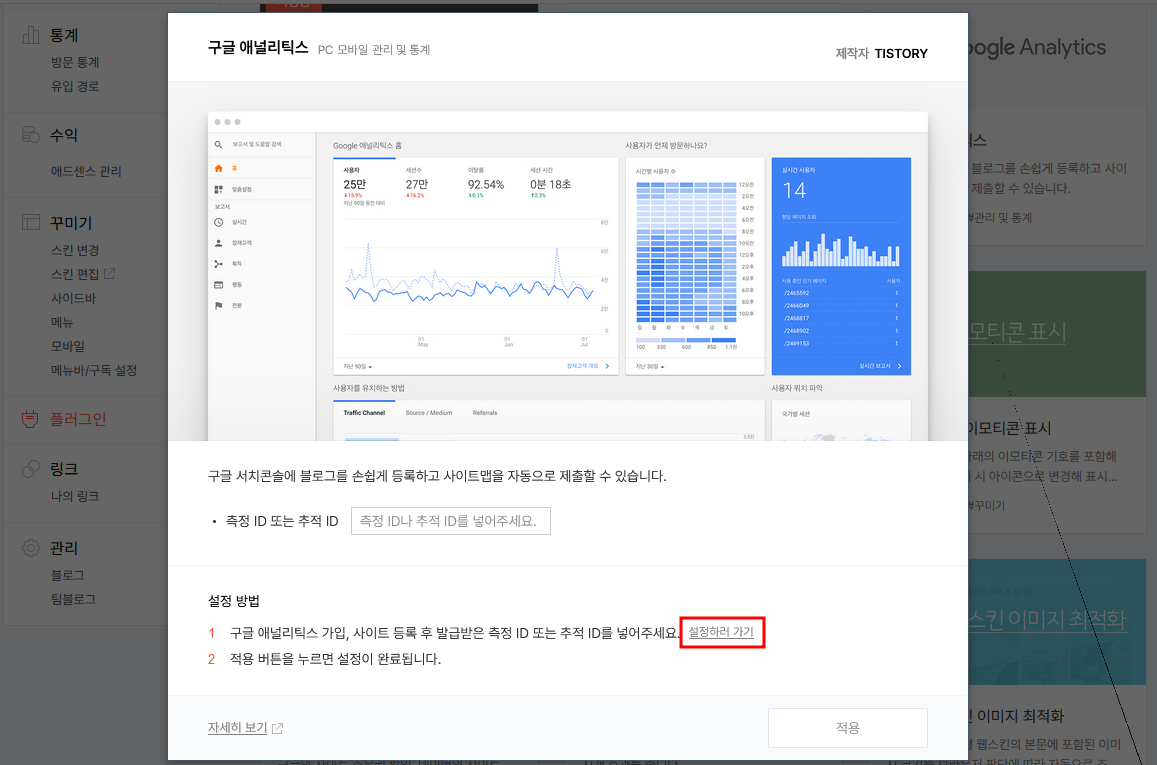
3) 구글 애널리틱스 설정
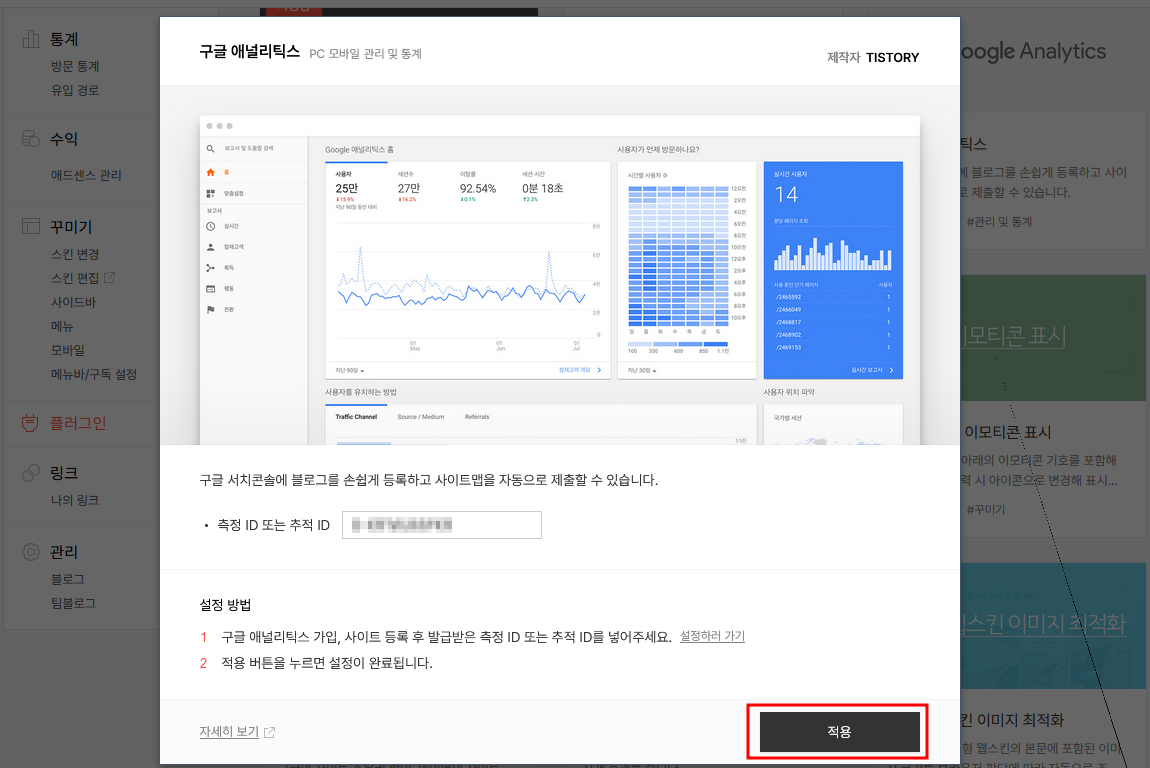
또한 구글 애널리틱스도 설정을 해줍니다. 이를 위해서는 구글 애널리틱스의 측정ID가 있어야 하는데요..
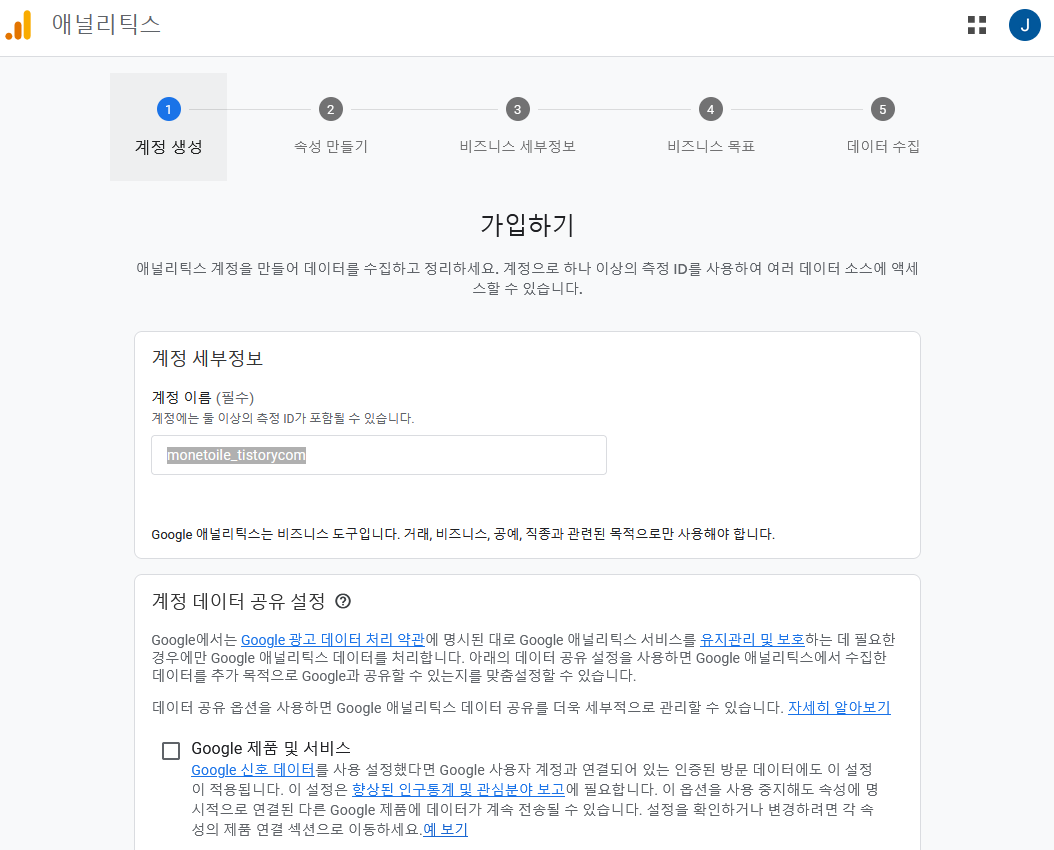
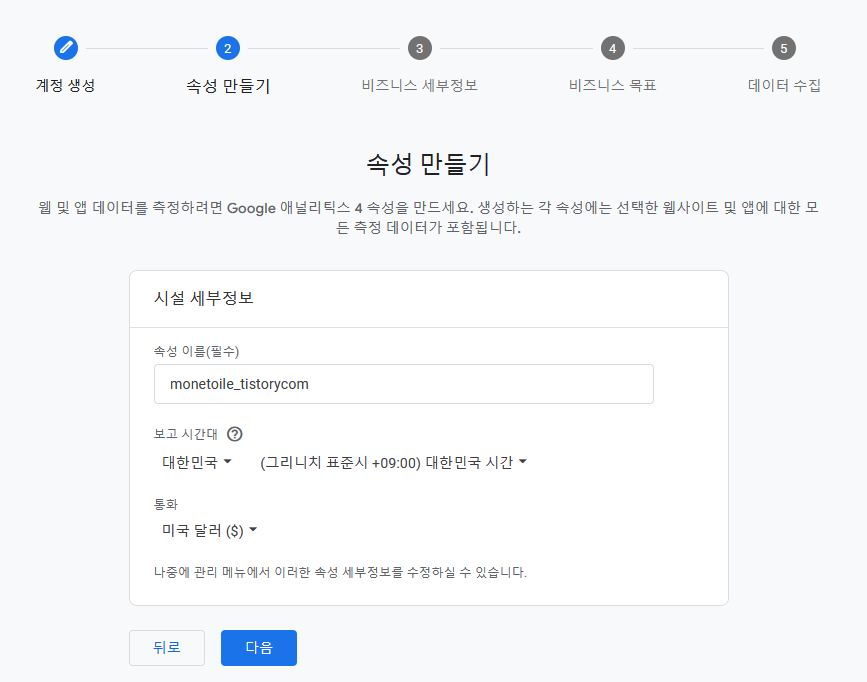
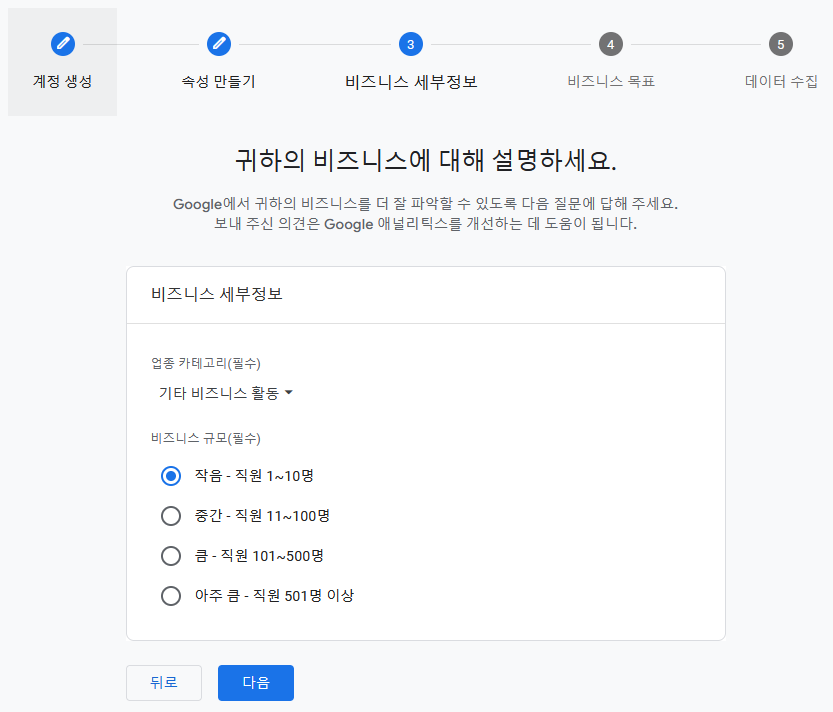
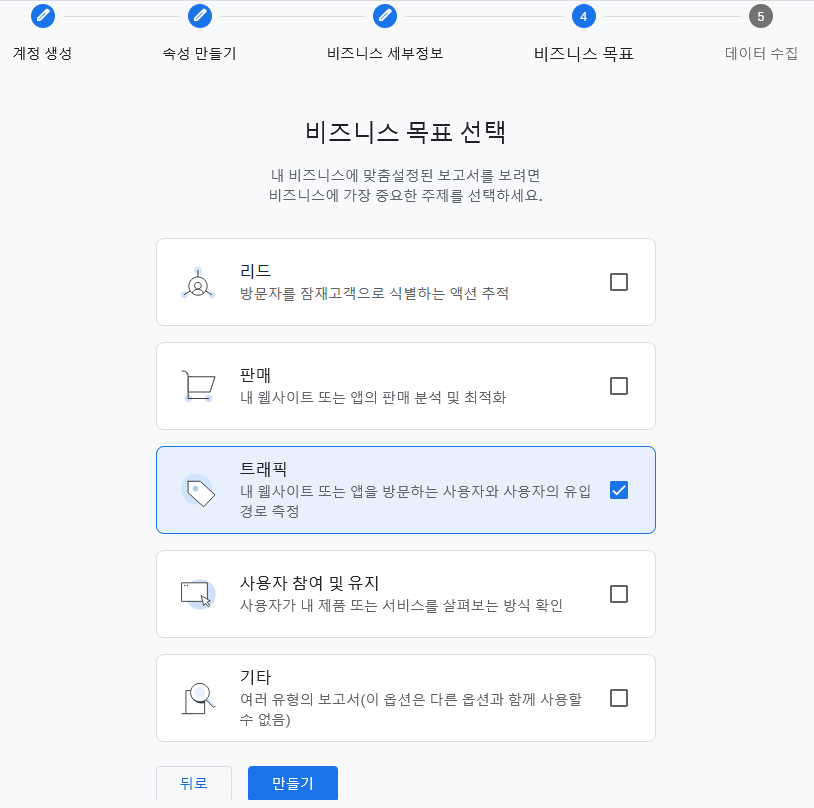
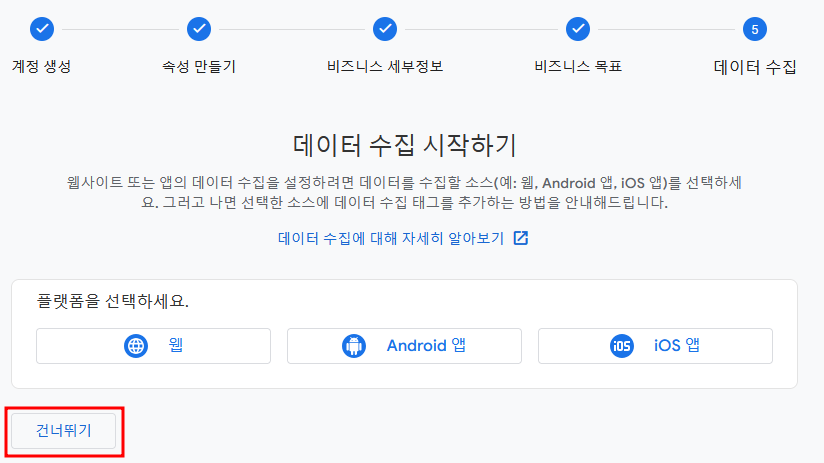
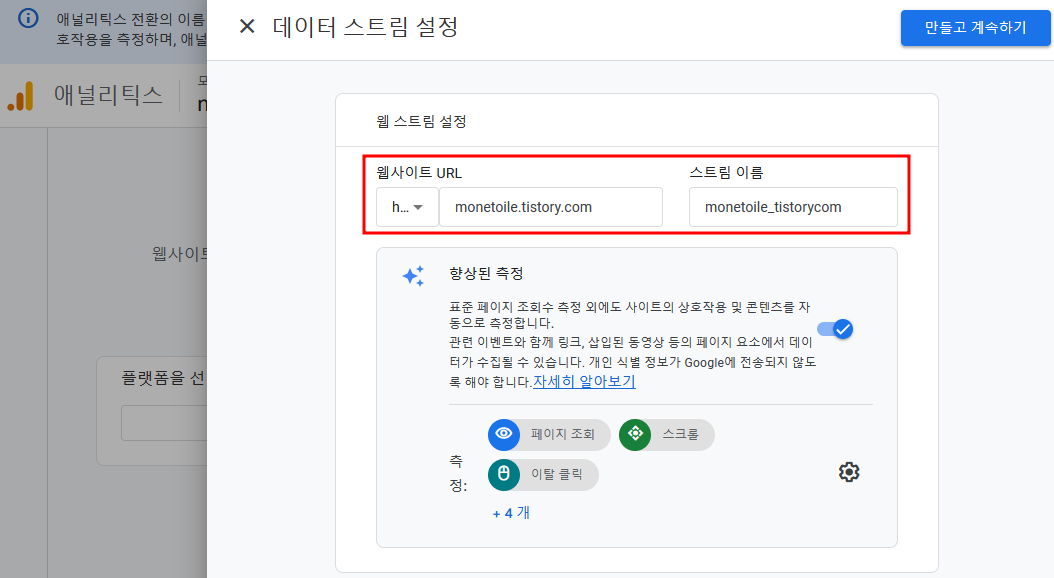
측정ID가 없다면 우선 설정하러 가기를 통해 구글 애널리틱스 계정 생성 및 웹 스트림을 추가한 후 측정ID를 얻어야 합니다.








(※ 나중에 결국 웹 플랫폼을 선택하여 설정해야 합니다)



생성된 데이터 스트림의 측정ID를 복사하여 티스토리 플러그인 쪽의 구글 애널리틱스에 추가하고 적용합니다.

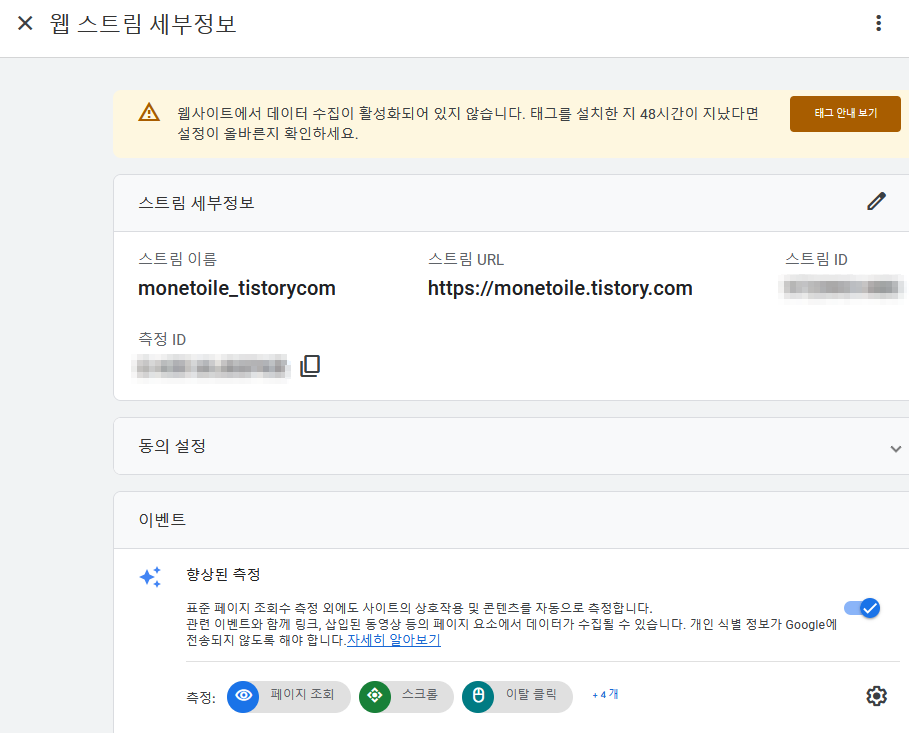
※ 구글 애널리틱스에서 측정ID를 등록하였어도 웹사이트로부터 정보를 받을 수 없다는 메시지(또는 수신된 데이터 없음)가 나온다면,
직접 스크립트를 받아서 웹사이트의 head에 추가해봅시다.
우선 바로 위의 tistory 관리자 - 플러그인에서 등록했던 측정 ID를 삭제하고 플러그인을 해제합니다.
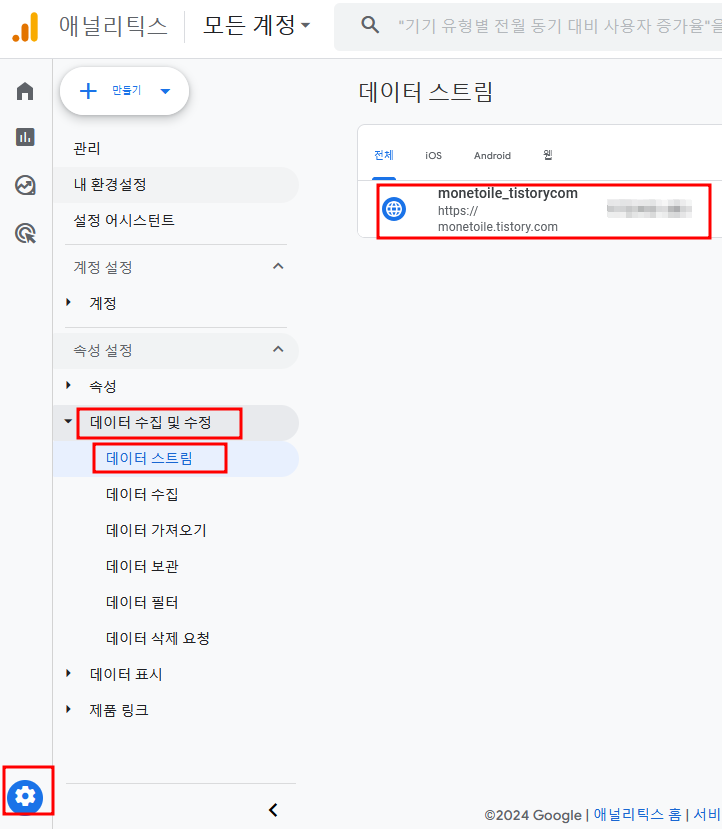
구글 애널리틱스에서는 관리 - 속성 - 데이터 수집 및 수정 - 데이터스트림에서 웹사이트를 선택한 후,
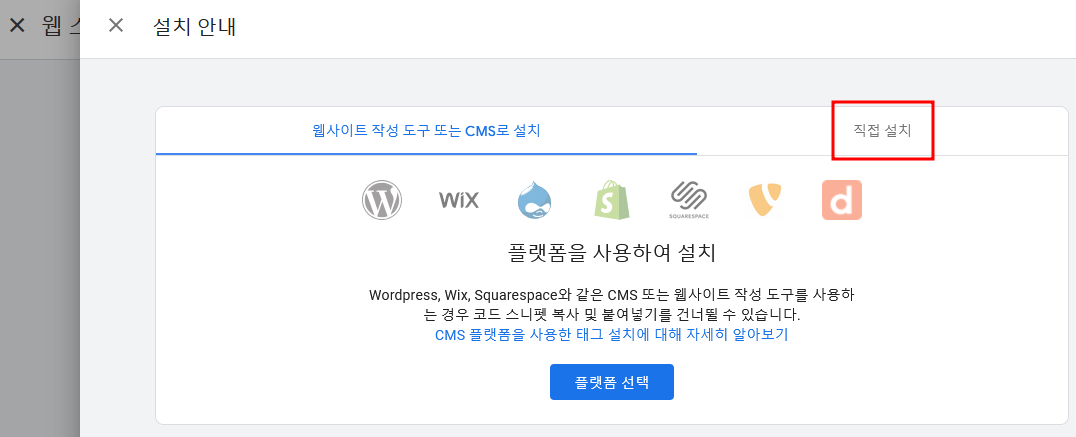
하단의 Google 태그 - 태그 안내 보기 를 선택합니다.





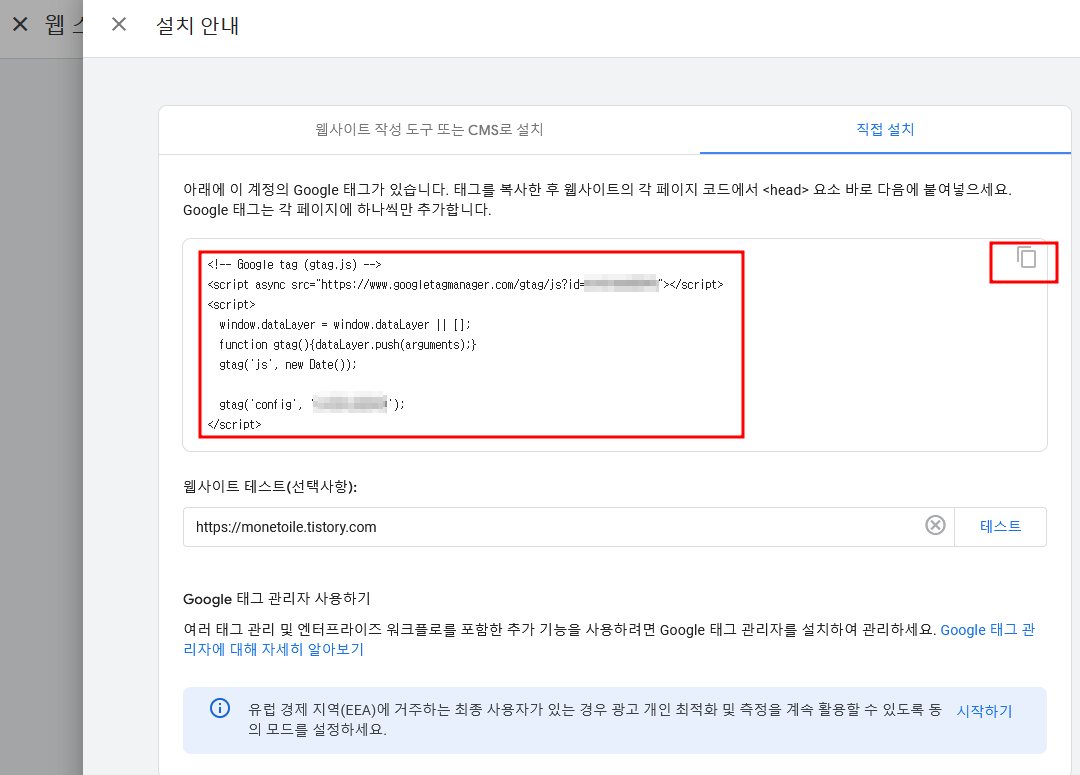
설치 안내 중 직접 설치를 통해서 삽입할 스크립트를 확인할 수 있습니다.
이를 티스토리의 관리자 - 꾸미기 - 스킨편집 후 티스토리의 스킨 편집에서 해당 스크립트를 삽입합시다.




※ 스크립트를 삽입할 때에는 <head> 바로 다음에 스크립트를 입력하면 됩니다.
※ 웹사이트 테스트가 되지 않더라도 가능하며, 실제 수집이 활성화되기까지에는 시간이 며칠 (2~3일 이상) 소요됩니다.
인내를 갖고 기다리면 되겠죠?
'처음' 카테고리의 다른 글
| 티스토리 구글 연결(구글 애드센스) (0) | 2024.03.05 |
|---|---|
| 티스토리 시작하기 (0) | 2024.03.05 |

